TASK
The UF College of Education releases an Impact Report to highlight some of its yearly accomplishments and define the future themes of the college.
The Impact Report consists of a print and video version. Using the designs outlined in the print version, the video team adapted the designs into motion, staying faithful to the original vision while expanding the style to fit a video format uniquely.
The college wanted to push a central theme of innovation, enhanced literacy, and future technologies in the 2024 Impact Report. We highlighted some of our cutting-edge programs using greenscreen footage, 2-D and 3-D animation, and B-roll.
PROCESS
Pre-Production
Before planning a fleshed-out concept for the Impact Report video, our process began with filming some greenscreen footage.
These shots started as pickups for the print version of the report. Our video department requested involvement in the shoot to film any potentially useful footage.
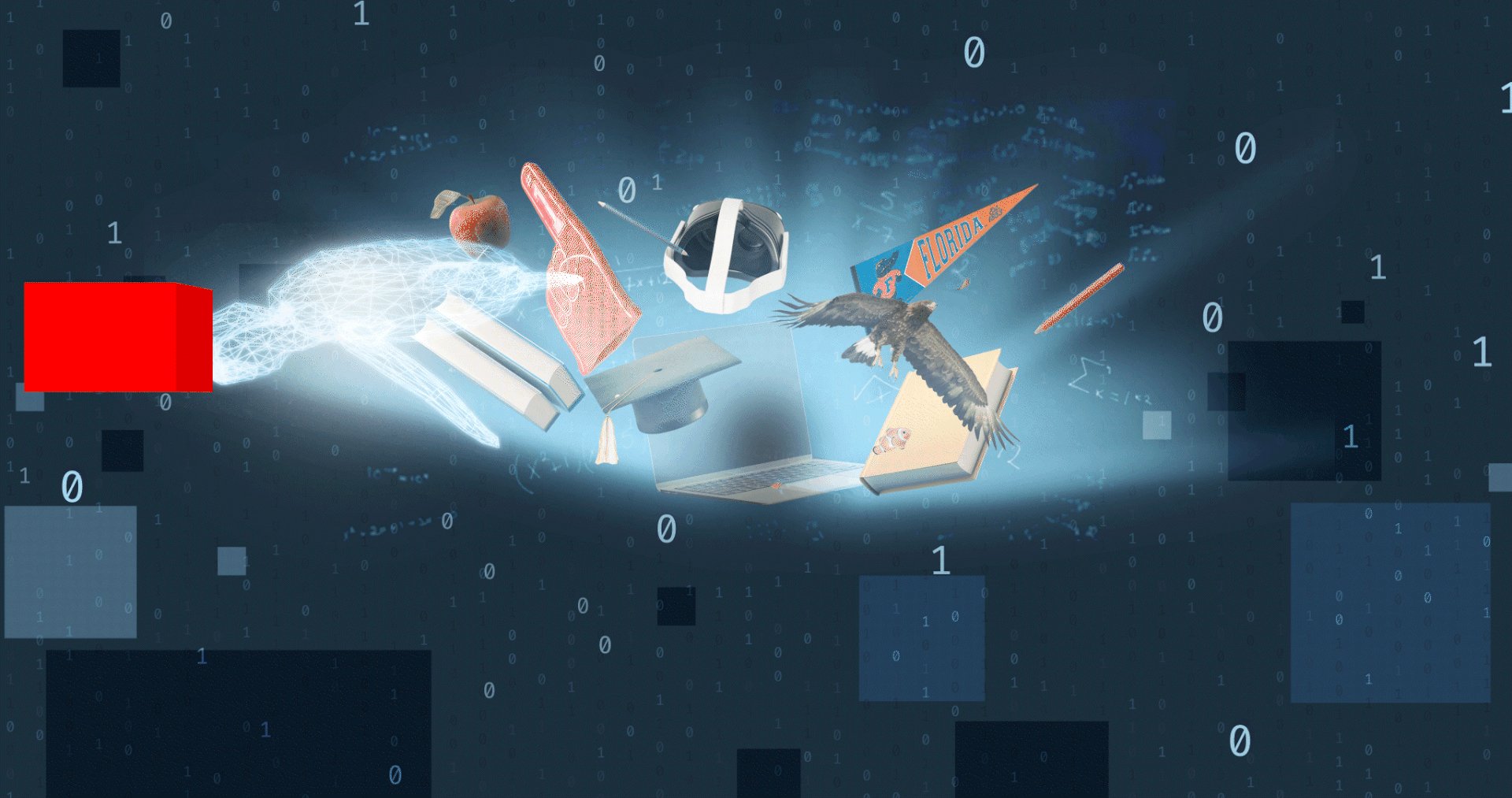
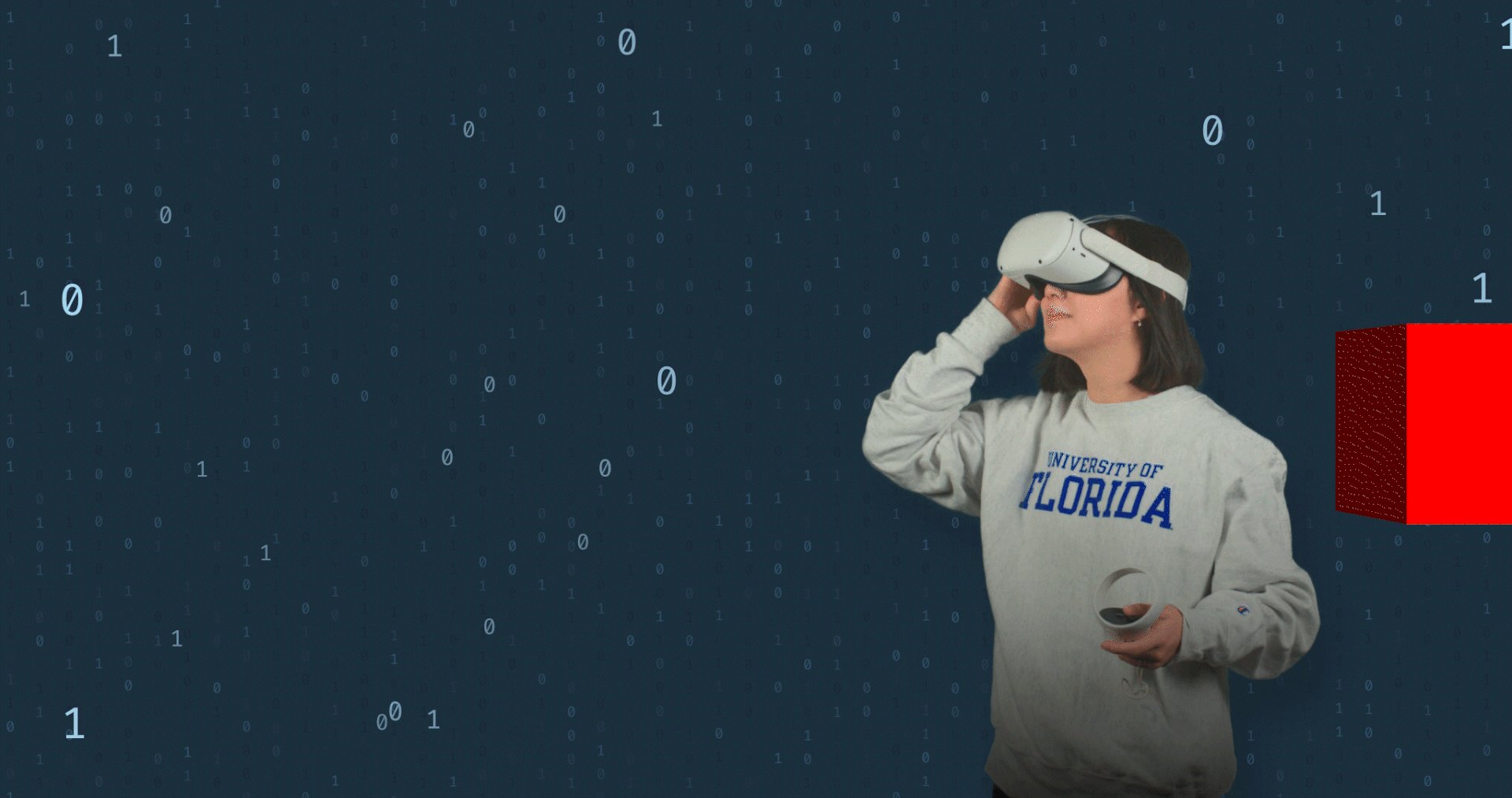
The shots recorded during this session helped launch many of the concepts and style frames developed later. Our goal to create a "VR world" in the video and integration of animations from our AR and VR projects all originated from this footage.
In the future, we hope to expand our process even further when recording on greenscreen. Planning out compositions beforehand could help enhance the animation process and elevate our ideas.
We explored the structure and storytelling of the video through style frames and sketches. These concepts helped build the visual language of the video.
These designs consisted of 3 main elements: 2-D elements such as text and badges, 3-D models like the ocean animals and building renders, and green-screened actors who experience the VR world.
Once we had some general frames laid out, we created an animatic. Putting some of the designs to music and testing potential timings and transitions helped us flesh out the story and figure out what worked. Once we had pacing, timings, and transitions locked down, we got to work animating.
Post-Production



Our post-production process started with a heavy amount of research. For our team, this was the first time we integrated 3-D assets into our video workflow. Finding the best render formats and animation styles for each shot was essential. Most sections of the video involved a mix of 3-D and 2-D assets, and no one workflow worked across the process.
We experimented with new features in various programs, such as the ability to import and animate 3-D models in Adobe After Effects. These emerging tools helped speed up our workflows and divide tasks more easily. We wanted most of these assets to fit into multiple use cases. Designing and animating with this in mind helped us find easy solutions to a complex scope. Backgrounds, 3-D model animations, and 2-D text and shape animations were all altered and reused throughout the piece and in supplemental video assets.
We enhanced each shot by iteratively expanding elements and enhancing existing animations. Starting with simple animations and block-ins, we mixed in more complex animations like the 3-D elements when the timings were solid. Lighting effects and blurs were added to create depth and contrast within the design.
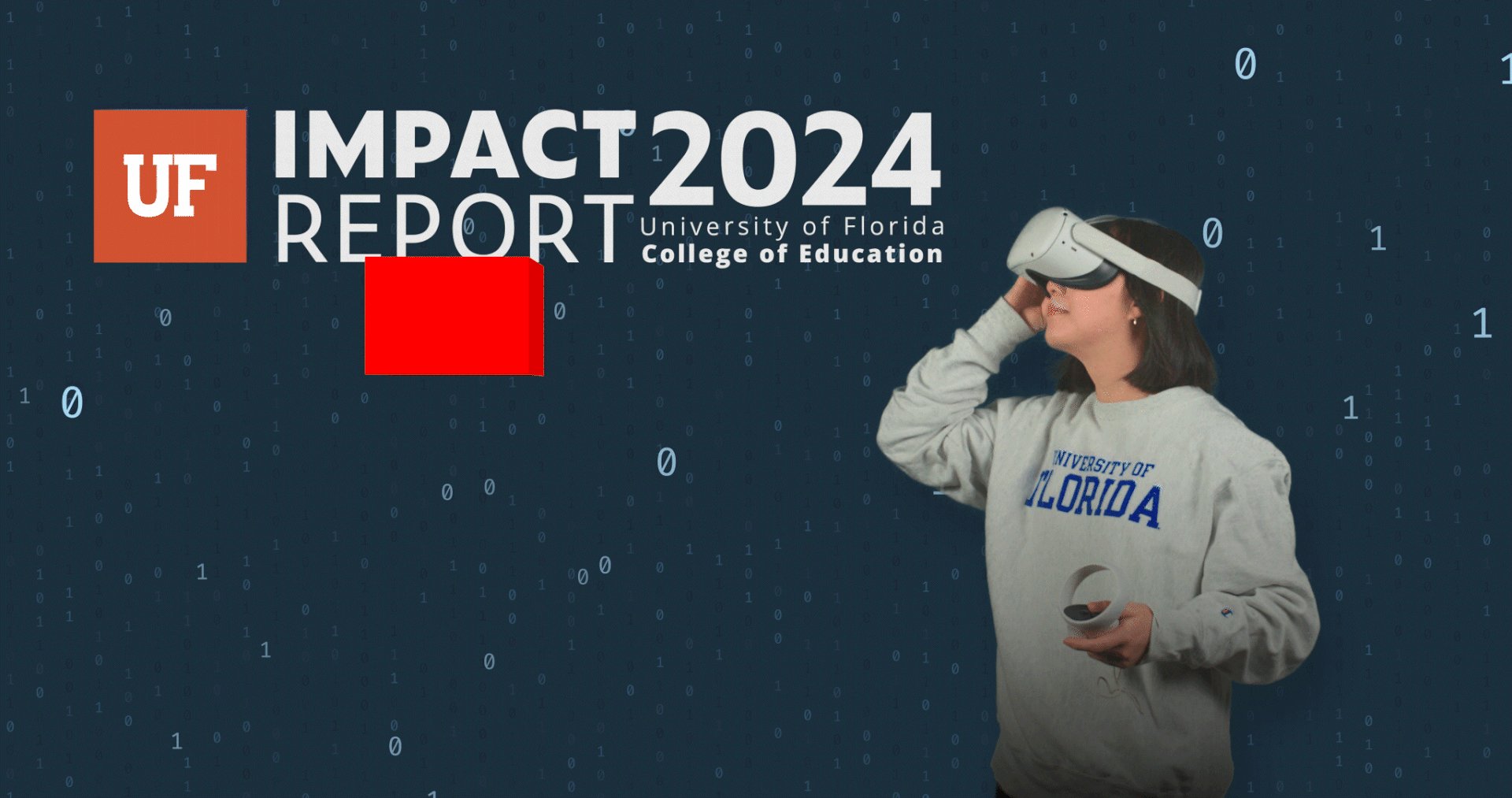
Text animation was also important in drawing attention to our yearly statistics such as funds raised and students served. We coordinated with our web development team to create an animation style for numbers that appear both in the video and on the website report.
Final Frames






Credits
Producers: Ian Clontz, Kevin Coulson, Moxy Moczygemba
Print Design: Alexis Moore
Video Storyboards and Design: Jack Losier, David Levesque
2D Animation and Compositing: Jack Losier
3D Modeling: Rachel West
3D Animation: Rachel West, Jack Losier
Editing and Sound: David Levesque